My Personalized Coloring Book
Introduction
My own Personalized Coloring Book, is a Metro Application that lets you create your own beautiful and astonishing works of art. It is easy and entertaining.
A coloring book is a type of book containing line art to which a reader may add color, Coloring books are generally used by children, though this application is also entertaining for adults.
Need for this Application
My niece is very found of painting and coloring. She consistently ask me for coloring sheets, which I soon run's out. At the same time, I do not want to give her the same set of coloring sheets again and again. Solution - My Personalized Painting and Coloring Book. It has a Trace feature, i.e.
Take any picture, via a web cam or from Picture Library/Document Library. It will allow you to trace the picture using touch interface, so that you can create your own personalized coloring sheet.
The coloring sheet can then be colored via a touch interfaced paint application, or can be printed on printer.
Example
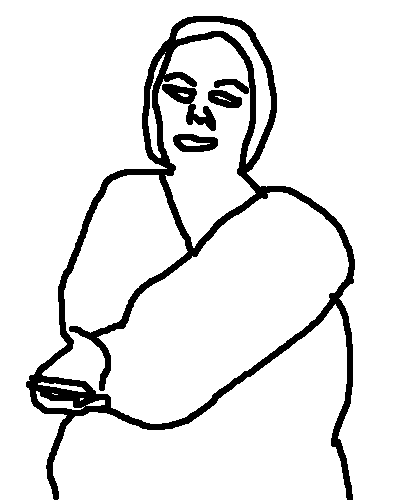
By using this picture, my 3 yrs old niece traced it and colored it. She enjoyed so much by doing so. Even I enjoy doing such type of coloring using this application.
This is picture I took using webcam.

This is pictures once traced.

This is the Picture once colored

Features
My Personalized Painting and Coloring Book combines the classic coloring and painting book with art. You can color and paint on drawings inspired by the most important masterpieces pictured by yourself. Take any picture, Trace it and you have your very own coloring book.
The application is both simple and sophisticated. As a beginner you can get spectacular results – quick and easy. As a skilled user you can combine the tools in numerous ways and create quite exceptional paintings.
Sensor Integration
The application uses touch sensors to draw, trace and paint.
In Built Tools
The tools are for example:
- Paint and draw with a pencil, a paintbrush and a marker
- Color entire areas with a single tap
- The smart area function. It ensures that you are painting inside the outlines of the drawing, which are traced by you.
- 14 carefully chosen colors. On a palette you can choose another 6 basic colors and mix an infinite number of colors.
Create your very own works of art
The application also has an art painting book, where there is also a blank canvas. There you can create your very own works of art. You can paint on as many blank canvasses as you like.
Share your masterpieces
My Personalized Painting and Coloring Book lets you share your paintings with friends and family via Facebook or e-mail. You can also save your complete paintings/coloring in Photos album.
Print your own coloring Sheet
After you have the tracing done, you can also print your paintings or coloring sheets.
Code
- Draw Module
The main module is the Draw Module , Which allows to paint fill the entire area with color, Note this class detects the enclosed areas.
#define AREA
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : System.Windows.Forms.Form
{
Size m_numCells = new Size(350, 200);// we'll use an array of Cells
Boolean[,] m_cells; // the array of cells: whether they've been drawn or not
Size m_cellSize = new Size(8, 8); // cell height & width
Size m_Offset = new Size(0, 0);
bool m_MouseDown = false;
Button btnErase;
Point? m_PtOld;
SolidBrush m_brushMouse = new SolidBrush(Color.Red);
SolidBrush m_brushGenerated = new SolidBrush(Color.Black);
delegate bool DrawCellDelegate(Point ptcell, Brush br);
Graphics m_oGraphics;
public Form1()
{
this.Load += new EventHandler(this.Loaded);
}
void Loaded(Object o, EventArgs e)
{
this.btnErase = new Button();
this.btnErase.Text = "&Erase";
this.btnErase.Click += new EventHandler(this.btnErase_Click);
this.Controls.Add(this.btnErase);
this.BackColor = Color.White;
btnErase_Click(null, null);
}
void btnErase_Click(object sender, System.EventArgs e)
{
m_oGraphics = Graphics.FromHwnd(this.Handle);
m_numCells.Width = this.Width / m_cellSize.Width;
m_numCells.Height = this.Height / m_cellSize.Height;
m_cells = new Boolean[m_numCells.Width, m_numCells.Height];
m_oGraphics.FillRectangle(Brushes.White, new Rectangle(0, 0, this.Width, this.Height));
}
Point PointToCell(Point p1)
{
Point ptcell = new Point(
(p1.X - m_Offset.Width) / m_cellSize.Width,
(p1.Y - m_Offset.Height) / m_cellSize.Height);
return ptcell;
}
protected override void OnMouseDown(MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
m_MouseDown = true;
m_PtOld = new Point(e.X, e.Y);
CheckMouseDown(e);
}
#if AREA
else
{
AreaFill(PointToCell(new Point(e.X, e.Y)));
}
#endif
}
protected override void OnMouseMove(MouseEventArgs e)
{
if (m_MouseDown)
{
CheckMouseDown(e);
}
}
protected override void OnMouseUp(MouseEventArgs e)
{
m_MouseDown = false;
}
void CheckMouseDown(MouseEventArgs e)
{
Point ptMouse = new Point(e.X, e.Y);
Point ptcell = PointToCell(ptMouse);
if (ptcell.X >= 0 && ptcell.X < m_numCells.Width &&
ptcell.Y >= 0 && ptcell.Y < m_numCells.Height)
{
DrawLineOfCells(PointToCell(m_PtOld.Value), ptcell, new DrawCellDelegate(DrawACell));
m_PtOld = ptMouse;
}
}
bool DrawACell(Point ptcell, Brush br)
{
bool fDidDraw = false;
if (!m_cells[ptcell.X, ptcell.Y]) // if not drawn already
{
m_cells[ptcell.X, ptcell.Y] = true;
//*
m_oGraphics.FillRectangle(br,
m_Offset.Width + ptcell.X * m_cellSize.Width,
m_Offset.Height + ptcell.Y * m_cellSize.Height,
m_cellSize.Width,
m_cellSize.Height);
/*/
g.DrawRectangle(new Pen(Color.Blue,1),
m_Offset.Width + ptcell.X * m_cellSize.Width,
m_Offset.Height + ptcell.Y * m_cellSize.Height,
m_cellSize.Width,
m_cellSize.Height);
//*/
fDidDraw = true;
}
return fDidDraw;
}
void DrawLineOfCells(Point p1, Point p2, DrawCellDelegate drawit)
{
// http://en.wikipedia.org/wiki/Bresenham%27s_line_algorithm
Brush br = m_brushMouse;
int x0 = p1.X;
int y0 = p1.Y;
int x1 = p2.X;
int y1 = p2.Y;
int x, cx, deltax, xstep,
y, cy, deltay, ystep,
error;
bool st;
// find largest delta for pixel steps
st = (Math.Abs(y1 - y0) > Math.Abs(x1 - x0));
// if deltay > deltax then swap x,y
if (st)
{
x0 ^= y0; y0 ^= x0; x0 ^= y0; // swap(x0, y0);
x1 ^= y1; y1 ^= x1; x1 ^= y1; // swap(x1, y1);
}
deltax = Math.Abs(x1 - x0);
deltay = Math.Abs(y1 - y0);
error = (deltax / 2);
y = y0;
if (x0 > x1) { xstep = -1; }
else { xstep = 1; }
if (y0 > y1) { ystep = -1; }
else { ystep = 1; }
for (x = x0; (x != (x1 + xstep)); x += xstep)
{
cx = x; cy = y; // copy of x, copy of y
// if x,y swapped above, swap them back now
if (st)
{
cx ^= cy; cy ^= cx; cx ^= cy;
}
if (drawit(new Point(cx, cy), br))
{
br = m_brushGenerated;
}
error -= deltay; // converge toward end of line
if (error < 0)
{ // not done yet
y += ystep;
error += deltax;
}
}
}
#if AREA
SolidBrush m_brushFill = new SolidBrush(Color.Blue);
Color m_oColor = Color.Black;
/*
/*/
void AreaFill(Point ptcell)
{
if (ptcell.X >= 0 && ptcell.X < m_numCells.Width)
{
if (ptcell.Y >= 0 && ptcell.Y < m_numCells.Height)
{
// System.Threading.Thread.Sleep(100);
if (DrawACell(ptcell, m_brushFill))
{
m_oColor = Color.FromArgb((int)(((((uint)m_oColor.ToArgb() & 0xffffff) + 140) & 0xffffff) | 0xff000000));
m_brushFill = new SolidBrush(m_oColor);
AreaFill(new Point(ptcell.X - 1, ptcell.Y));
AreaFill(new Point(ptcell.X + 1, ptcell.Y));
AreaFill(new Point(ptcell.X, ptcell.Y + 1));
AreaFill(new Point(ptcell.X, ptcell.Y - 1));
}
}
}
}
//*/
#endif
}
}
Example
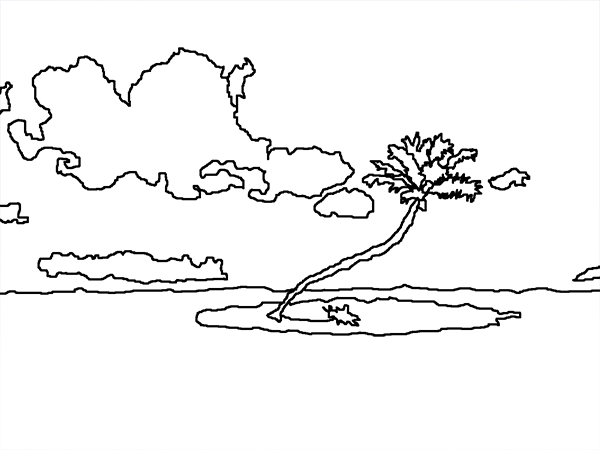
Another example where end to end process is shown, This is the Original Picture.

This is how the tracing works

This is the traced color book page

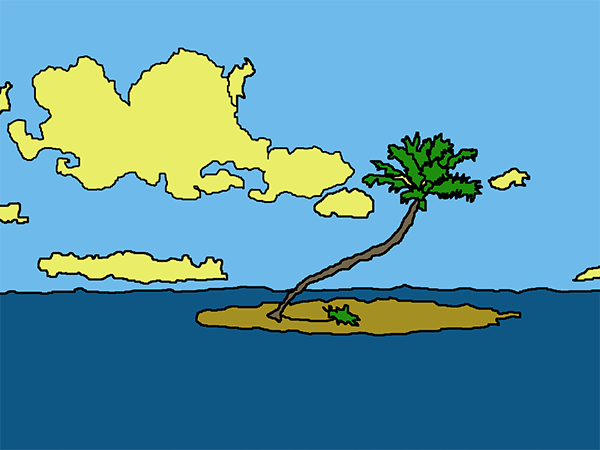
Image after coloring

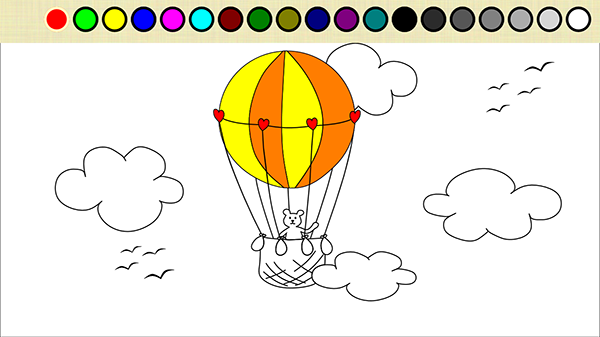
Application also has in built colorbook pages, This is how the color book application looks like.


Comments
No comments yet.